Qu’est-ce que l’accessibilité numérique ?
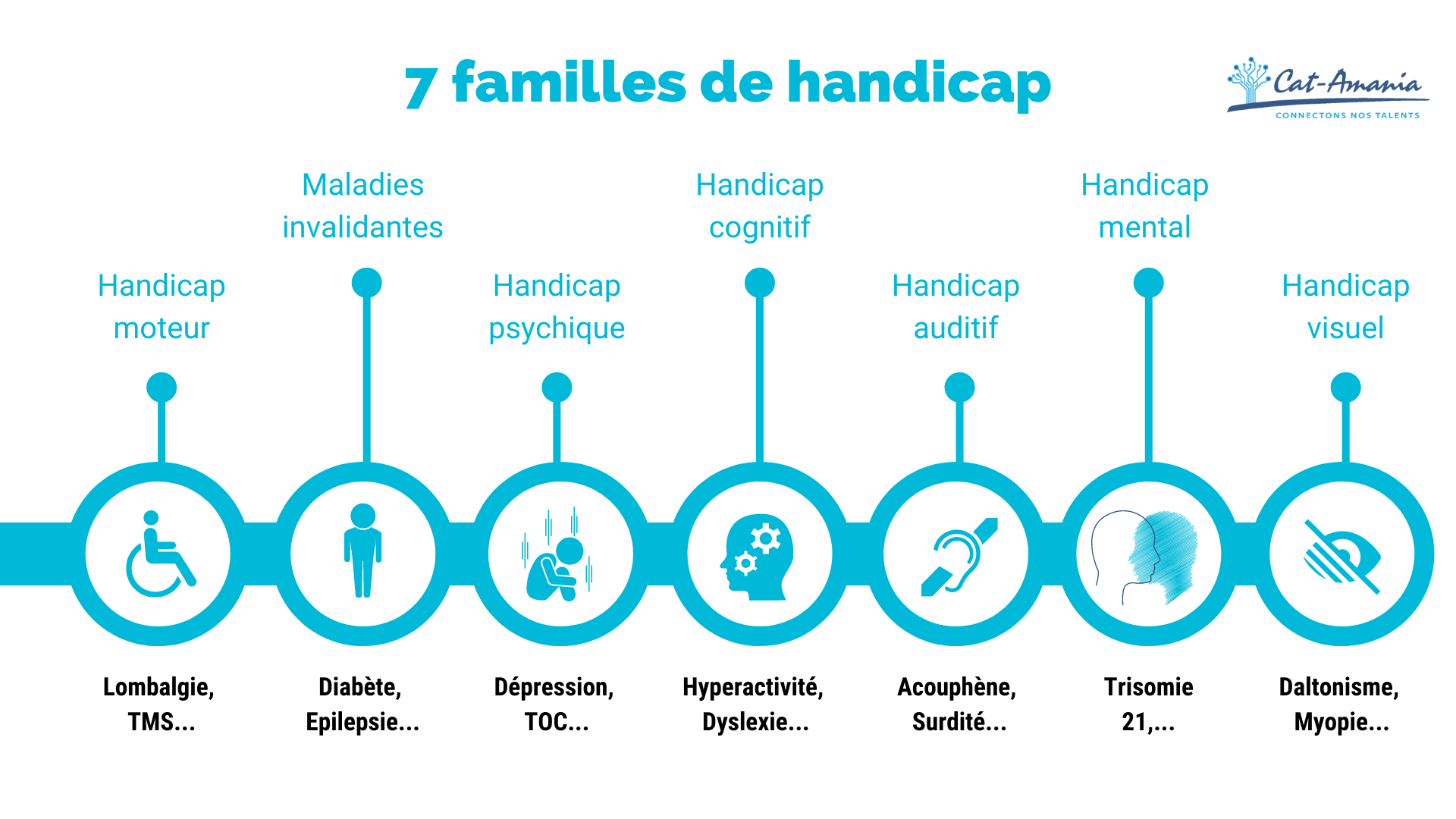
Une application web ou mobile est dite accessible lorsqu’elle permet à chaque personne d’accéder à ses contenus et d’utiliser ses fonctionnalités sans difficulté, et notamment aux personnes en situation de handicaps. Tous les handicaps ne sont pas visibles, voici 7 différents types de handicaps.

Un site Accessible permet par exemple de naviguer avec une synthèse vocale et/ou une plage braille pour les personnes aveugles ou malvoyantes, de personnaliser l’affichage du site, en grossissant les caractères ou en modifiant les couleurs, ou encore de naviguer sans utiliser la souris, grâce au clavier, à la voix ou tout autre périphérique adapté.
Les référentiels de l’Accessibilité : W3C, WCAG et RGAA
« Un seul web, partout et pour tous »
Voici l’objectif du W3C, le World Wide Web Consortium. Créé en 1994, le W3C est un organisme international qui définit les spécifications et les standards techniques liés au web, afin de déterminer les mêmes règles pour tous les développeurs du monde, avec comme autre objectif de favoriser l’accès au web au plus grand nombre. La branche responsable de l’accessibilité au sein de W3C s’appelle Web Accessibility Initiative (WAI) et a proposé un modèle à suivre : les Web Content Accessibility Guideolines (WCAG).
En France, il existe le RGAA, règlement général d’accessibilité pour les administrations. Inspiré du W3C, il propose un référentiel de tests, afin de contrôler l’accessibilité d’un site et de ses contenus. La liste complète des critères est à retrouver ici.
Ces critères sont nombreux et nécessitent jusqu’à 170 tests par page. Même si l’accessibilité est un sujet depuis de nombreuses années, peu d’entreprises se donnent les moyens de rendre leurs sites accessibles. Cela peut être très chronophage et couteux si le sujet n’est pas pris en charge au début du projet, et suivi dans le process de conception, d’intégration et de test. D’ailleurs, les critères de la RGAA ont été légèrement revus à la baisse lors de la dernière version afin de rendre cela plus facile à mettre en place.
Les bonnes pratiques pour rendre un site accessible
Aujourd’hui, c’est surtout les sites et applications du secteur public qui respectent les critères d’accessibilité d’un site Internet. Des grands comptes comme la MAIF commencent à traiter le sujet, comme le montre cette déclaration d’accessibilité. C’est aussi le cas du site de recrutement de CDiscount, si vous allez sur ce site, vous verrez un outil « Adaptez l’affichage » développé par Facil’iti.
Cat-Amania est en mesure d’accompagner ses clients sur le RGAA. Le site actuel est d’ailleurs dans une démarche de conformité RGAA de niveau AA. Dès la conception du site internet, des bonnes pratiques ont été mises en place.
Il existe des premiers réflexes simples pour rendre des sites plus accessibles. Pensez par exemple à insérer une alternative pertinente aux images ou tableaux de données, à ne pas transmettre l’information uniquement par la couleur, à avoir un contraste suffisamment élevé entre la couleur du texte et celle du fond, ou encore à insérer des sous-titres selon le média que vous diffusez !
L’expertise Cat-Amania
Cat-Amania est une ESN créée en 1999 qui a aujourd’hui des agences dans 16 villes et 4 pays. En plein développement, Cat-Amania a 850 collaborateurs qui travaillent sur les systèmes informatiques de tout type d’entreprises. Entreprise innovante, notamment grâce à son programme de recherche Innova, Cat-Amania accompagne les entreprises dans leur transformation digitale.
Cat-Amania accompagne les entreprises sur les sujets suivants :
- RPA (Robotic Process Automation)
- Jira serveur et Cloud
- Agilité
- ADP Paramétrage
- Automatisation des tests
- Outils Devops
- Expérience utilisateur
- Low et No Code

